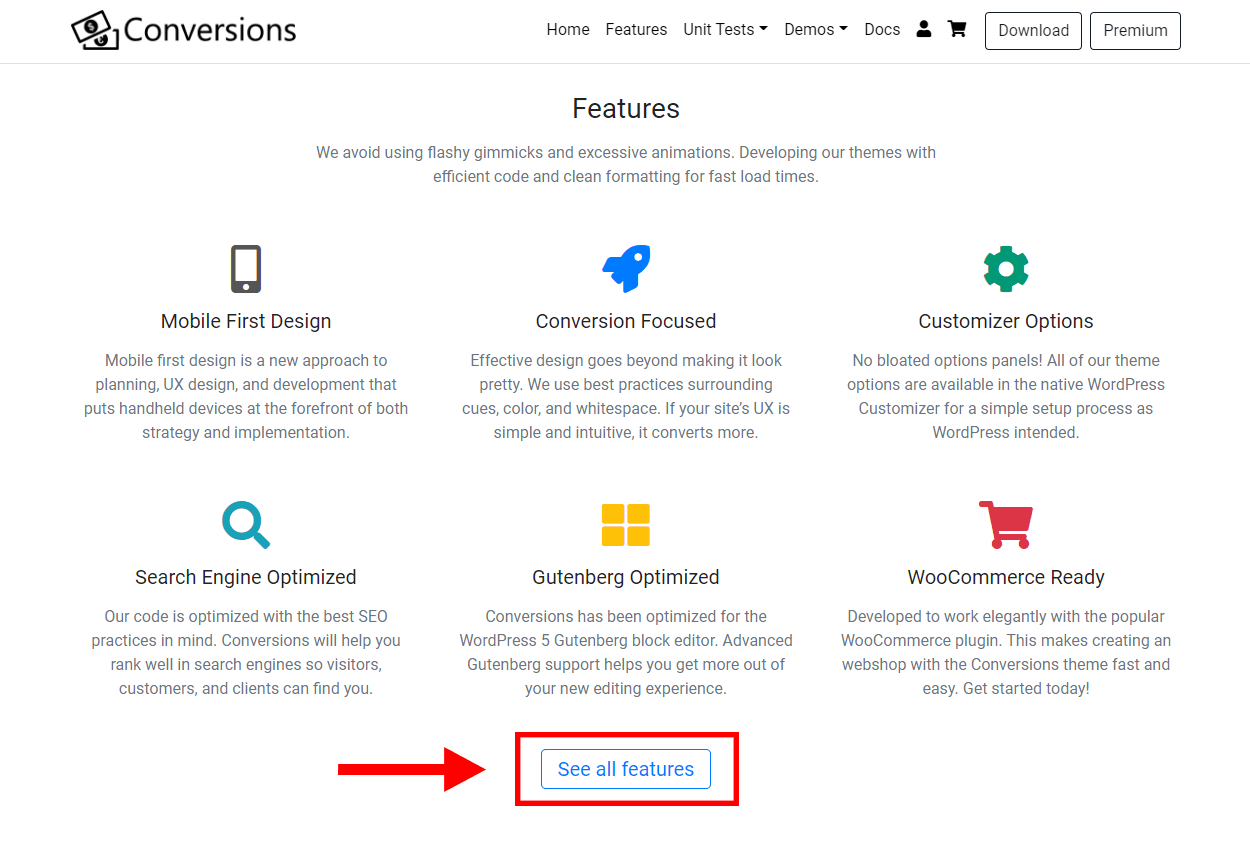
You can add additional elements after the homepage icon features using the conversions_after_icon_features hook. The example below shows how to add a “See all features” button.
Code Example
/**
* Icon features add see all button.
*/
add_action( 'conversions_after_icon_features', 'icon_features_see_all_button', 777 );
function icon_features_see_all_button() {
// Check if the page uses the homepage template.
if ( is_page_template( 'page-templates/homepage.php' ) ) {
echo sprintf(
'<div class="%s"><a href="%s" class="%s">%s</a></div>',
esc_attr( 'col-12 text-center mb-4' ),
esc_url( 'https://example.com' ),
esc_attr( 'btn btn-lg btn-outline-primary py-1' ),
esc_html__( 'See all features', 'conversions' )
);
}
}Result Example