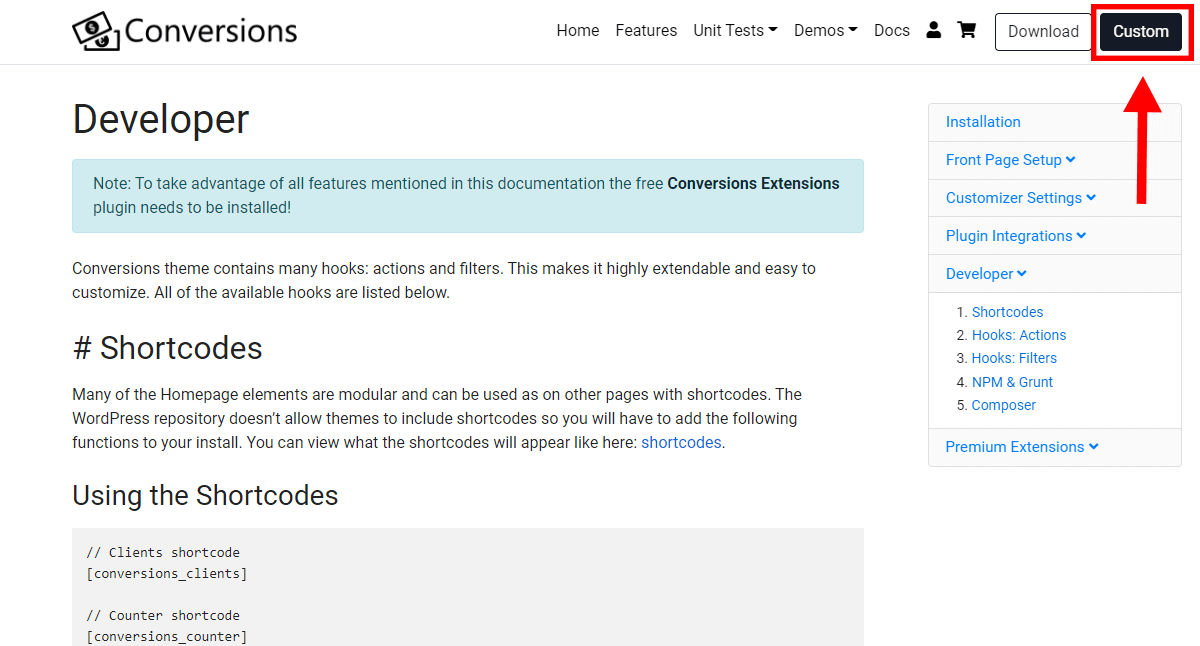
You can append additional buttons to the navbar by using the snippet below. Just change the button text, URL, and button type to the parameters you desire.
Code Example
/**
* Navbar add extra button.
*
* @param string $items Menu items.
* @param string $args Arguments.
*/
add_filter( 'wp_nav_menu_items', 'conversions_add_extra_navbar_button', 777, 2 );
function conversions_add_extra_navbar_button( $items, $args ) {
if ( $args->theme_location === 'primary' ) {
$nav_button_2 = sprintf(
'<li class="nav-callout-button menu-item nav-item"><a title="%1$s" href="%2$s" class="btn %3$s">%1$s</a></li>',
esc_html( 'Custom' ),
esc_url( 'https://example.com' ),
esc_attr( 'btn-dark' )
);
// Add the nav button to the end of the menu.
$items .= $nav_button_2;
}
return $items;
}Result Example