All of the theme options are accessible through the native WordPress Customizer . Below we will go through each section in more detail.
1. Site Identity

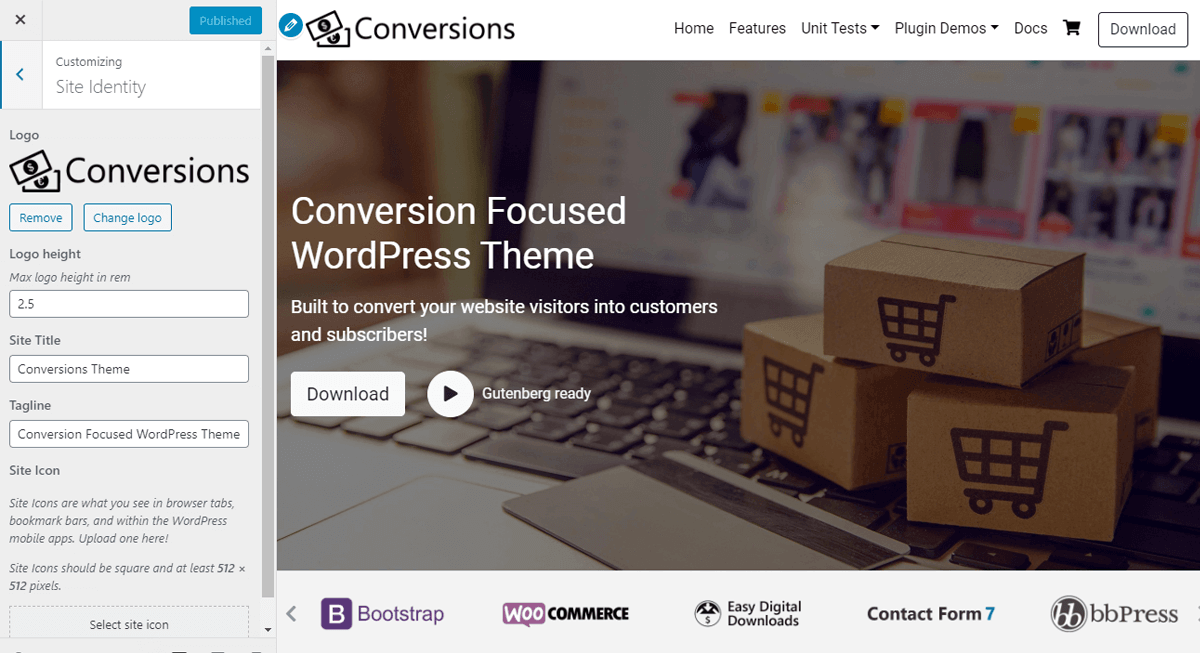
Option location: Customizer > Site Identity
The Site Identity options control the branding on your website. The section options include:
- Upload Logo
- Logo height
- Site title
- Tagline
2. Navbar

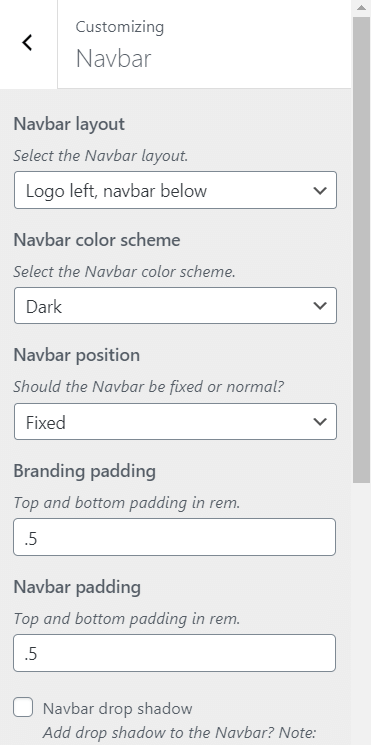
Option location: Customizer > Navbar
The Navbar comes with built-in options for colors, position, spacing, and sub-components. You can adjust the following options as needed:
- Navbar layout
- Navbar color scheme
- Navbar position
- Branding padding
- Navbar padding
- Navbar drop shadow
- Navbar search icon
- Add button to Navbar
3. Layout

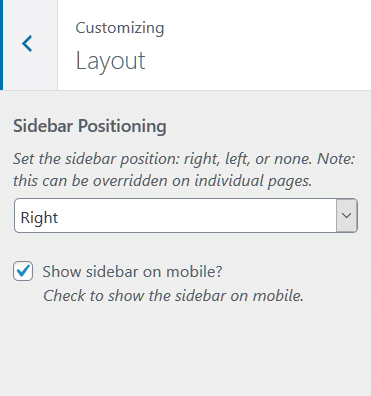
Option location: Customizer > Layout
The Layout section has options for the sidebar positioning. Most of these options can be overridden on a page to page basis. This section options include:
- Background color
- Sidebar Positioning
- Show sidebar on mobile
- Content container card
4. Call to Action

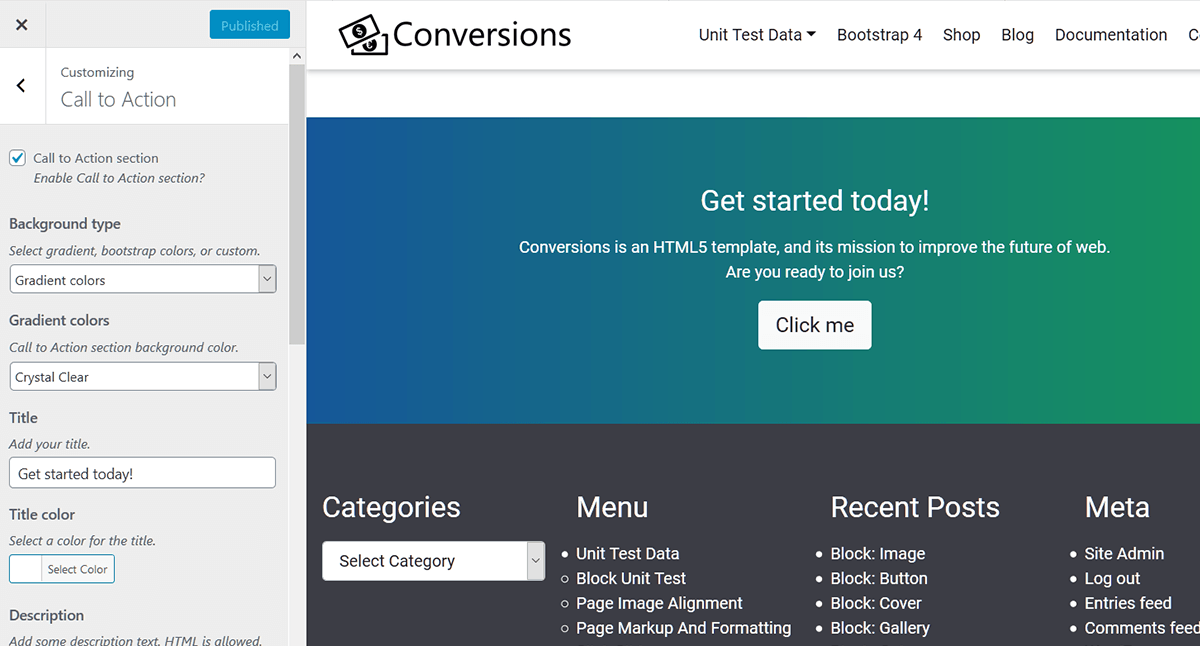
Option location: Customizer > Call to Action
Adding an optimized Call-to-Action (CTA) section to your website can increase conversions, and boost revenue. For these reasons, we’ve included granular options to incorporate one. You can adjust the following CTA options as needed:
- Enable Call to Action section
- Background type
- Bootstrap colors
- Custom colors
- Gradient colors
- Image Background
- Image overlay color
- Image overlay opacity
- Title
- Title color
- Description
- Description color
- Callout button
- Shortcode
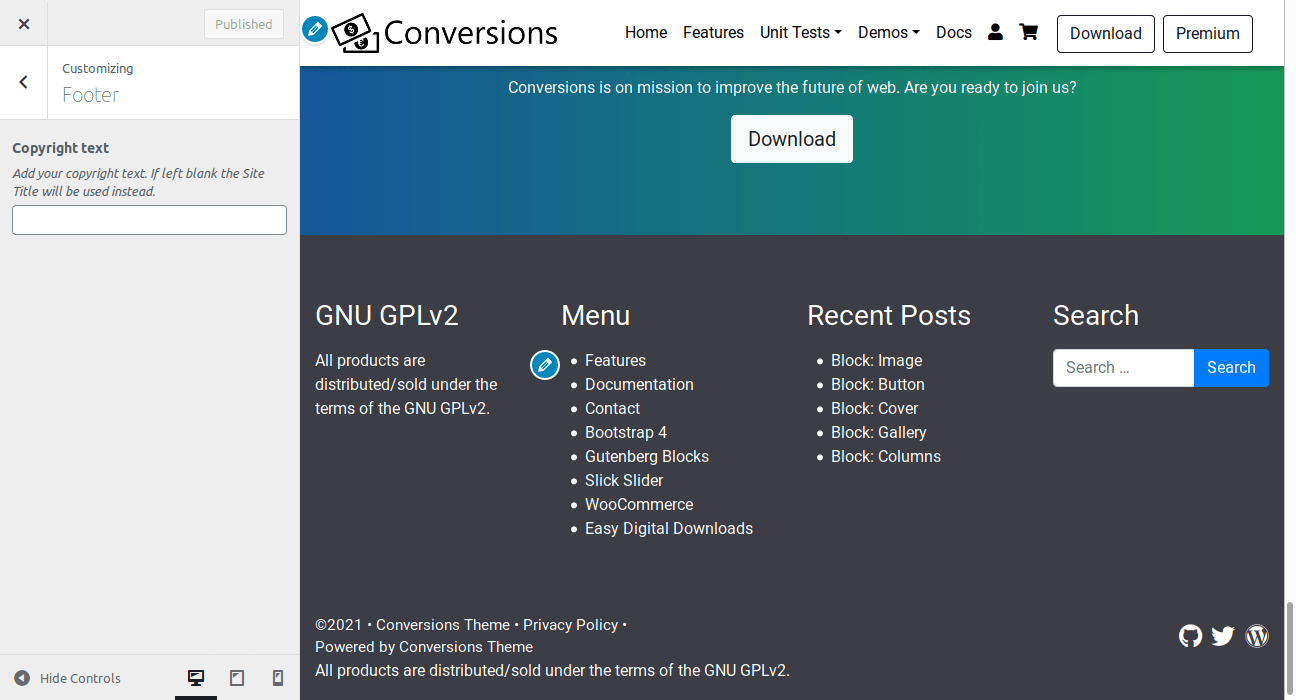
5. Footer

Option location: Customizer > Footer
The footer customizer section lets you edit the copyright text and footer colors.
- Copyright text
- Footer background color
- Footer text color
- Footer link color
- Footer link hover color
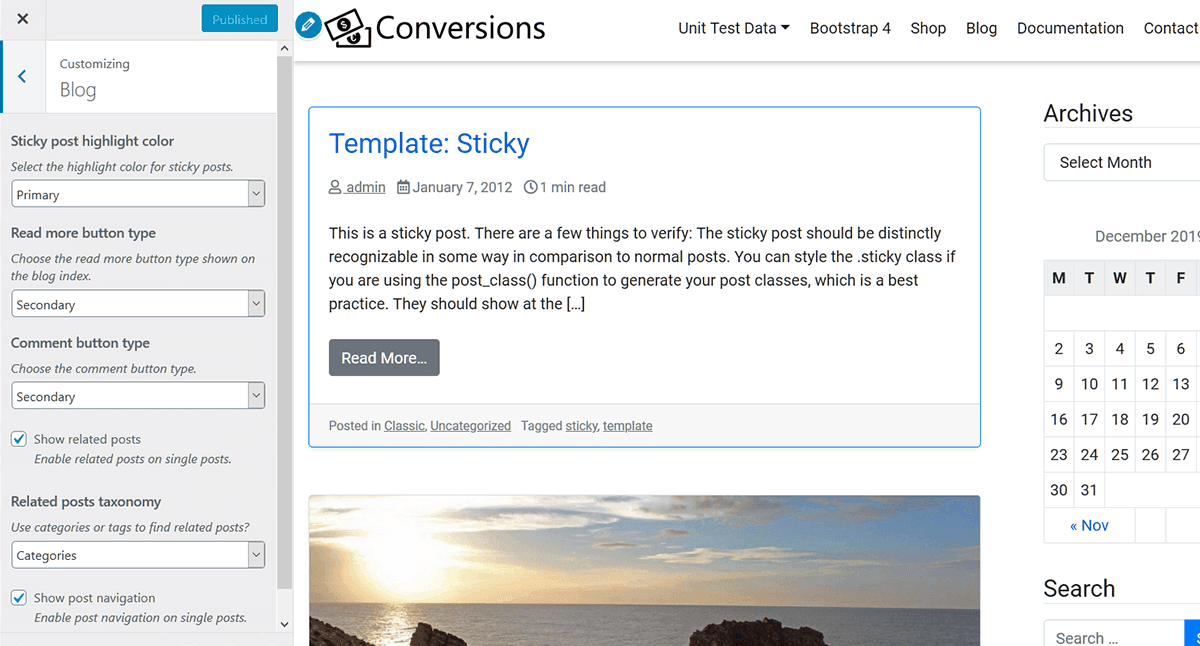
6. Blog

Option location: Customizer > Blog
The Blog customizer section gives you the ability to change key features of your blog’s design. You can adjust the following Blog options as needed:
- Sticky post highlight color
- Read more button type
- Comment button type
- Show related posts
- Related posts taxonomy
- Categories
- Tags
- Show post navigation
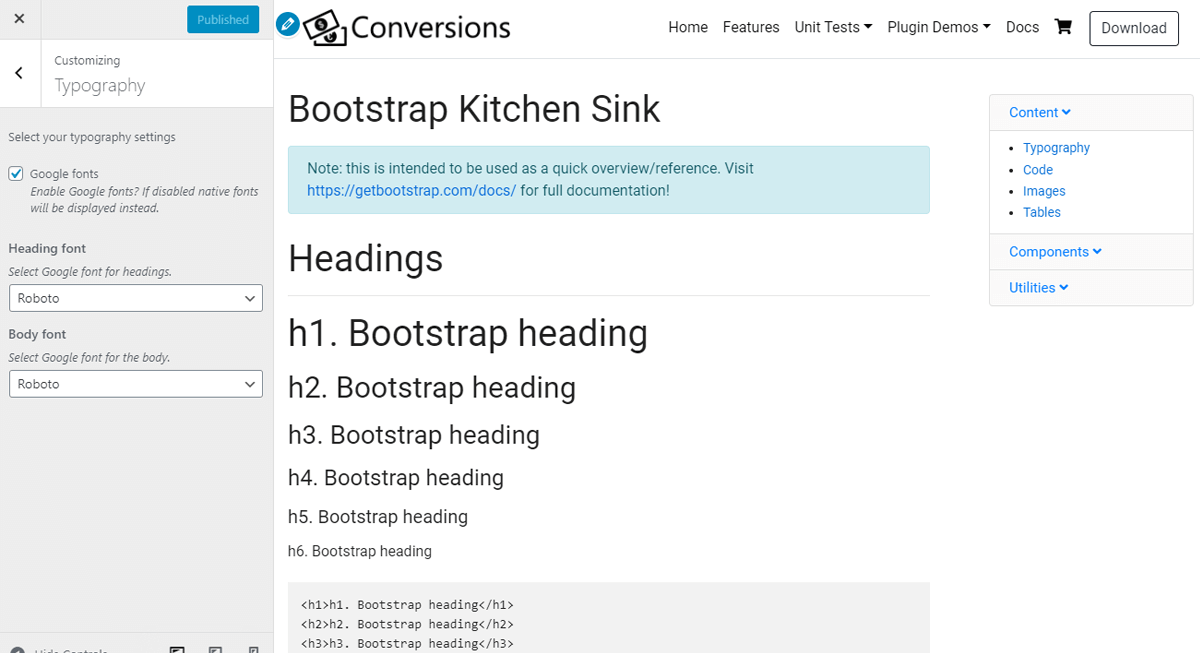
7. Typography

Option location: Customizer > Typography
The typography options give you control of how fonts appear on your site. You can choose from 15+ Google fonts. If Google fonts are disabled, native fonts will be used instead. This section options include:
- Enable Google fonts
- Heading font family
- Body font family
- Link color
- Link hover color
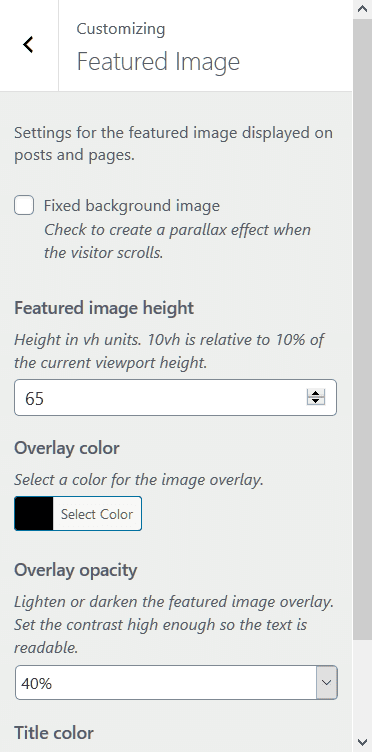
8. Featured Images

Option location: Customizer > Featured Image
The Customizer’s Featured Image section gives you more control of WordPress posts and pages native featured images. Many options have been added for easy customization including:
- Enable fixed background image
- Featured image height
- Overlay color
- Overlay opacity
- Title color
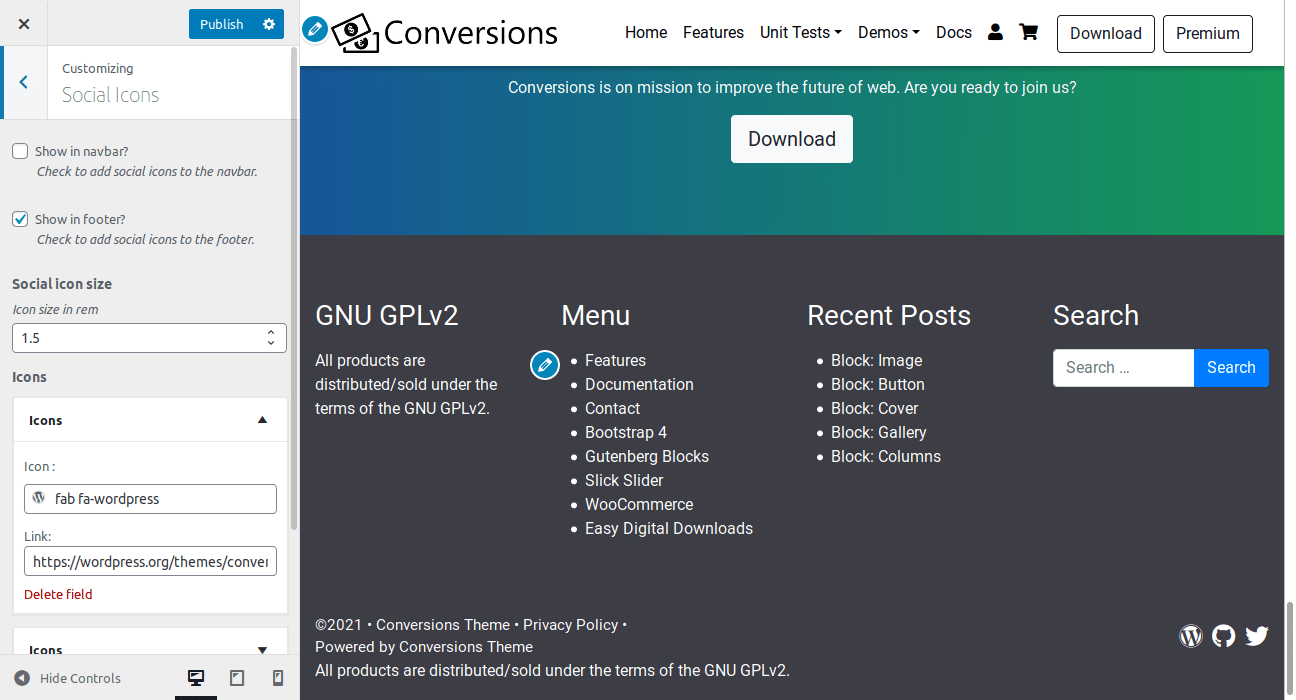
9. Social Icons

Option location: Customizer > Social Icons
The customizer social icons section lets you add as many social media icons as you’d like. Choose from over 1500+ Font Awesome icons with a built-in icon picker. Decide if you want to display the icons in the navbar and/or footer. Social icons can also be displayed with a shortcode. This section options include:
- Show in navbar?
- Show in footer?
- Social icons
- Icon
- Link