Below is a step by step guide on how to setup the Conversions theme front page. All of the front page theme options are available in the native WordPress Customizer .
1. Add Front Page

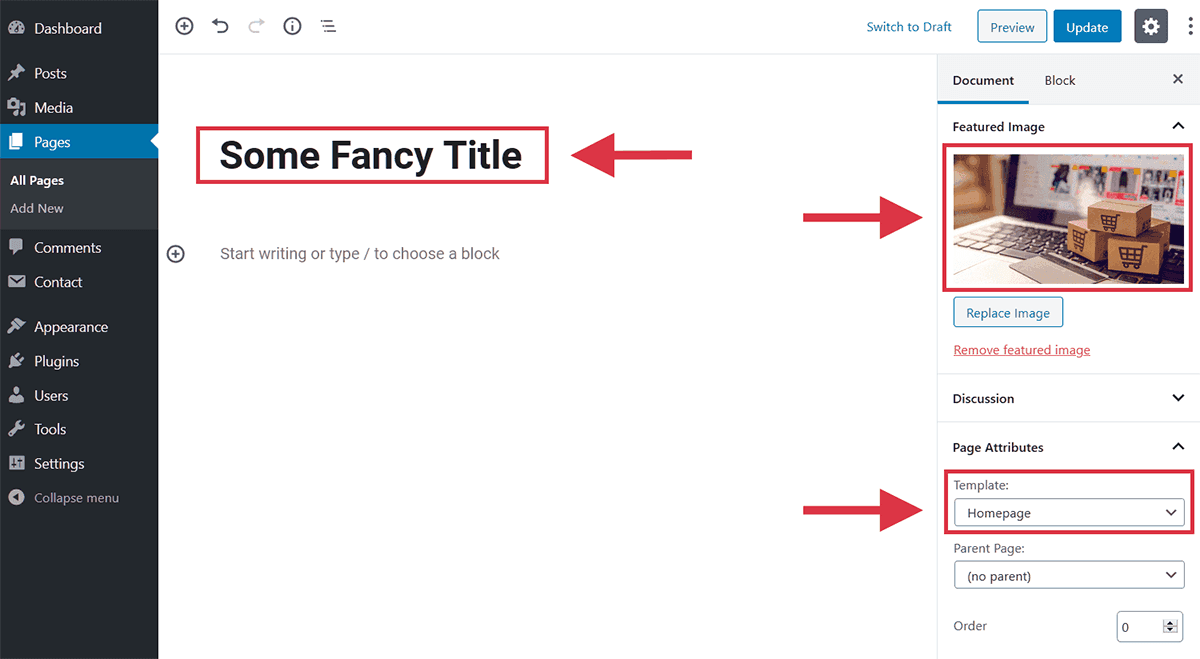
- Create a new page by going to wp-admin > Pages -> Add New. You can set any title, however, keep in mind this will be used as the page title in the homepage hero. We set it “Some Fancy Title”.
- Next use the Page Attributes select box to set the page template to the Homepage template.
- Add a Featured Image to use as the hero image. Recommended size is 1920 x 1080px.
- Now click Update to save these changes.
- Once the page is ready you have to set it as homepage for your website. Go to wp-admin > Settings > Reading > Front page displays > A static page (select below) and under Homepage select your newly created page.
2. Homepage Sorting

Option location: Customizer > Homepage Design > Hompage Sorting
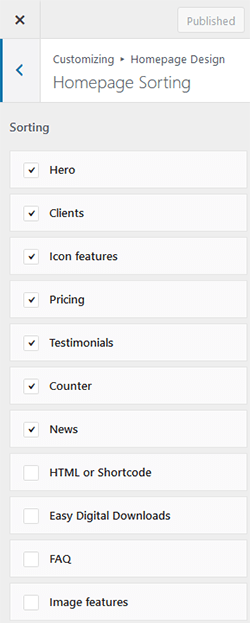
The Homepage Sorting customizer screen displays a table of the possible homepage components. You can optionally reorder or disable any of the components. The available components include:
- Clients
- Counter
- Easy Digital Downloads (if installed)
- FAQ
- Hero
- Icon Features
- Image Features
- Single Feature
- News
- Pricing
- Team
- Testimonials
- Text
- WooCommerce (if installed)
- HTML or Shortcode
3. Clients

Option location: Customizer > Homepage Design > Clients
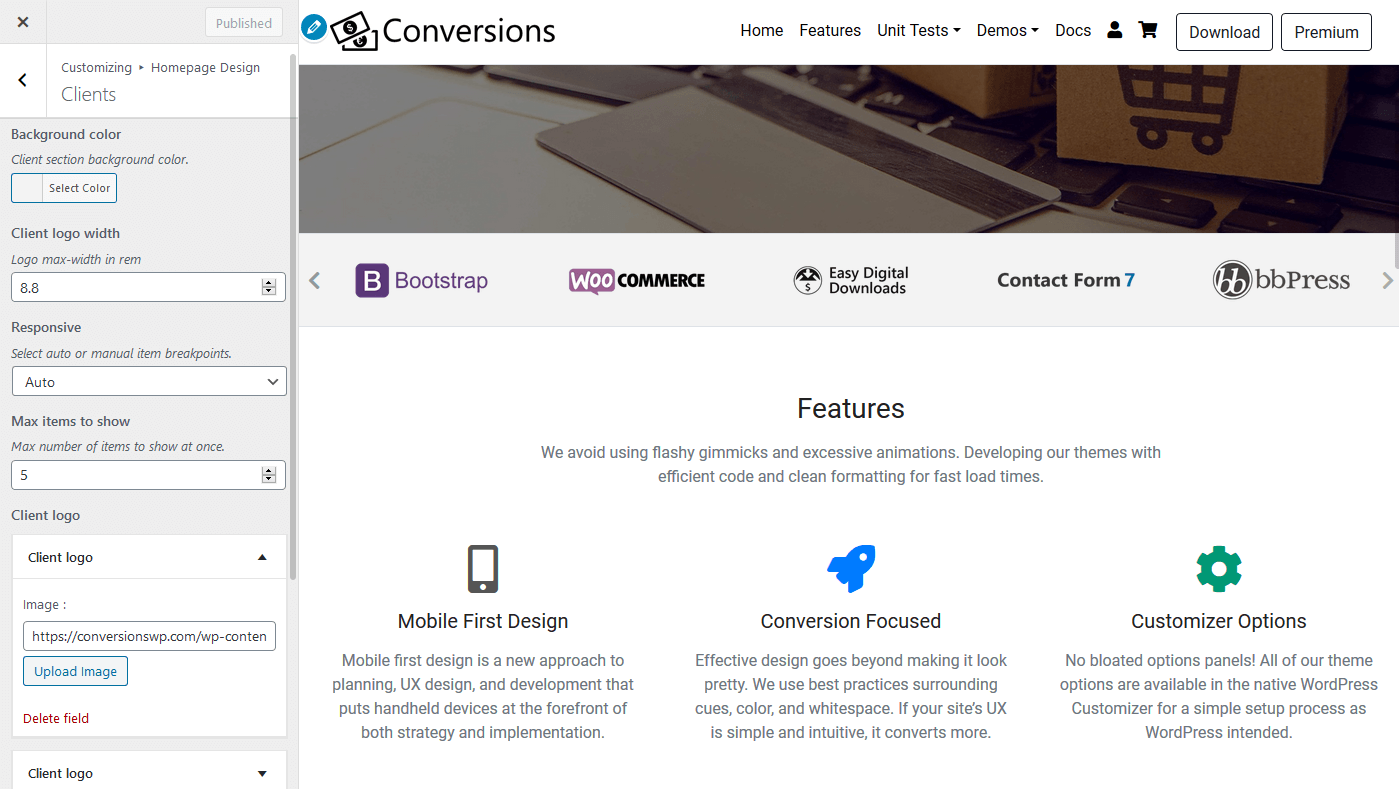
The customizer Client section displays logos of clients, partners, sponsors, affiliates, etc., in responsive a carousel slider. You can add as many logos as you want and drag and drop order arrange them. Responsive breakpoints can be auto calculated or manually set depending on your preference. This section options include:
- Background color
- Client logo width
- Responsive
- Auto
- Manual
- Max items to show
- Client logos
4. Counter

Option location: Customizer > Homepage Design > Counter
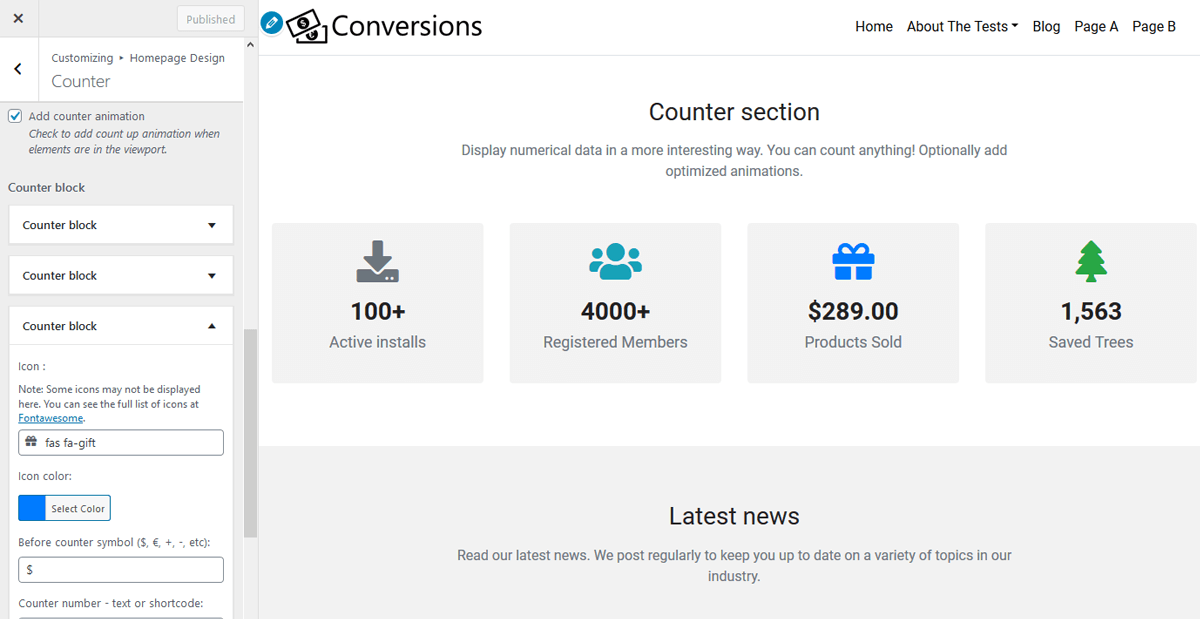
Display numerical data in a more interesting way. You can count anything! The Counter section displays counter blocks with an array of options. Add any number of counter blocks, select how many to show per row, and sort them with a drag-and-drop UI. Optionally add optimized animations. Choose from 1500+ Font Awesome icons with a built-in icon picker. This sections options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Add counter animation
- Counter blocks
- Icon
- Icon color
- Before counter symbol
- Counter number (shortcodes accepted)
- After counter symbol
- Title
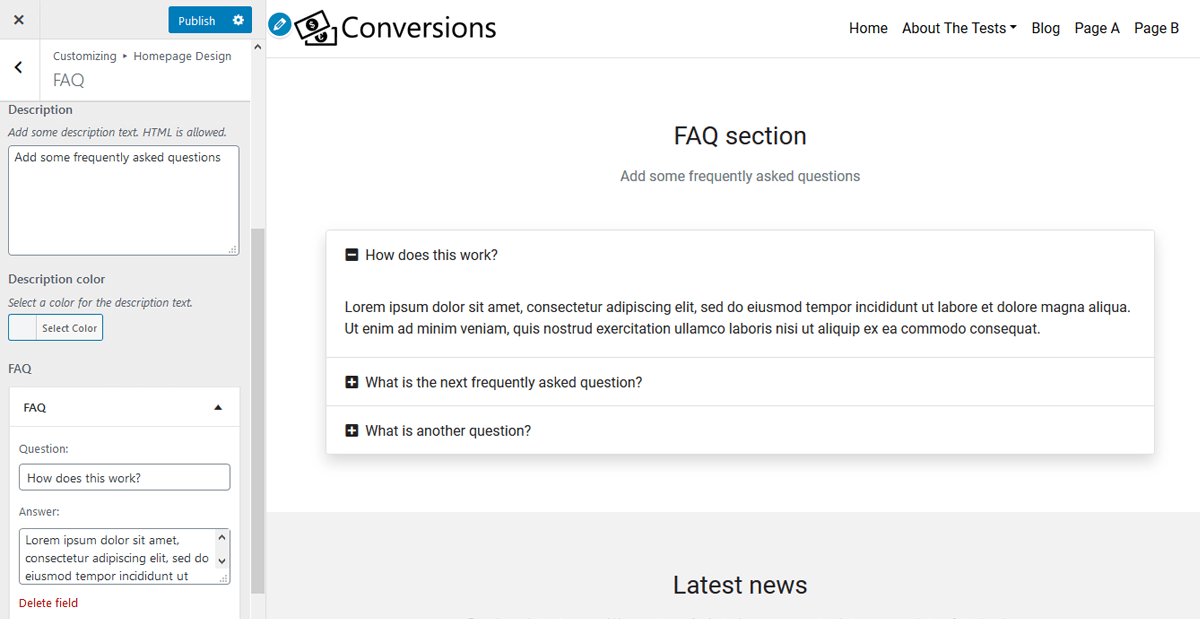
5. Frequently Asked Questions ( FAQ )

Option location: Customizer > Homepage Design > FAQ
The FAQ section provides a simple way to add and manage frequently asked questions on your site. FAQs are displayed in a responsive accordion. Add as many FAQs as you want and drag and drop order arrange them. The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- FAQs
- Question
- Answer
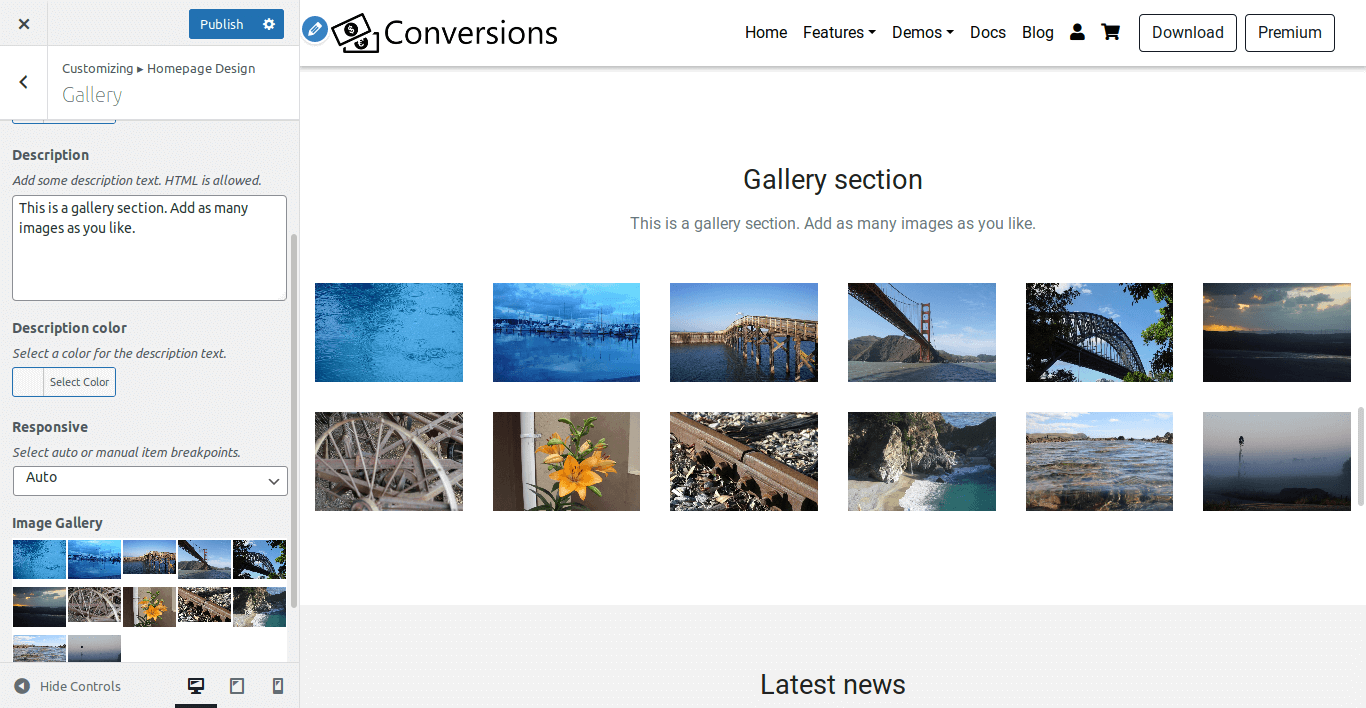
6. Gallery

Option location: Customizer > Homepage Design > Gallery
The Gallery section allows you to easily add a image gallery to your site. Images open using Lightbox2. The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Gallery
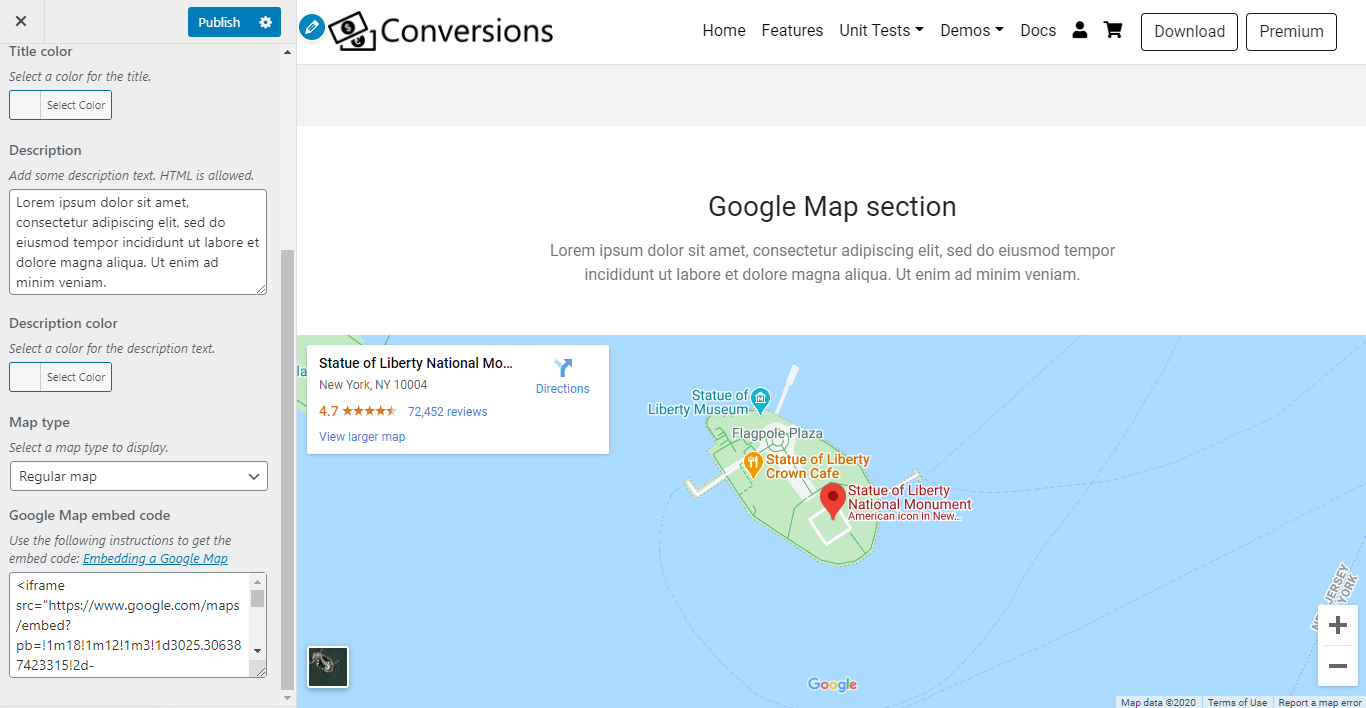
7. Google Map

Option location: Customizer > Homepage Design > Google Map
The Google Map section allows you to easily embed a map on your site. Maps can be displayed on their own or alongside other elements such as: text, HTML, or shortcode (e.g. contact form) . The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- Map type
- Regular map
- Map and text
- Map and HTML
- Map and shortcode
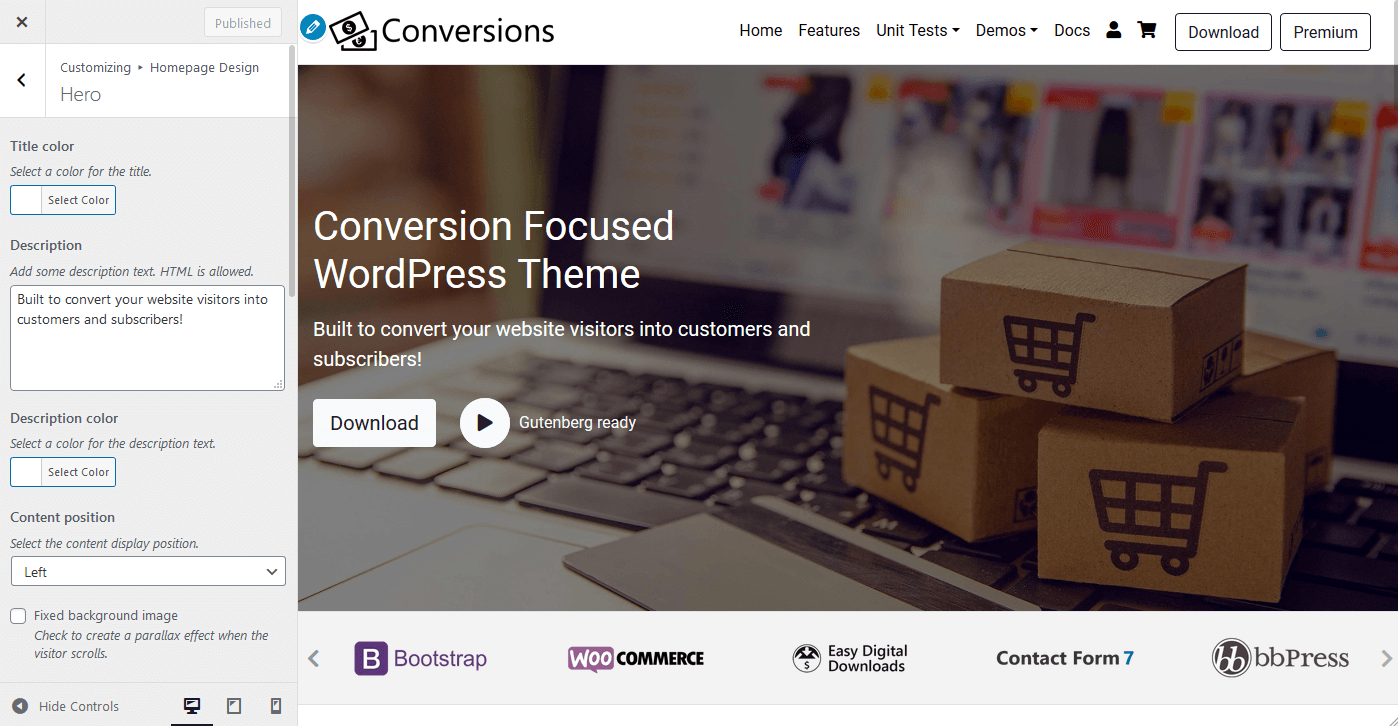
8. Hero

Option location: Customizer > Homepage Design > Hero
The customizer Hero section allows you to adjust the homepage hero component options to suit your needs. The available options include:
- Hero type
- Full
- Content position
- Image overlay color
- Image overlay color
- Split
- Split hero type
- Background color
- Full
- Hero image height
- Hero title
- WordPress page title
- Add new title
- Title color
- Description
- Description color
- Callout button
- Video modal button
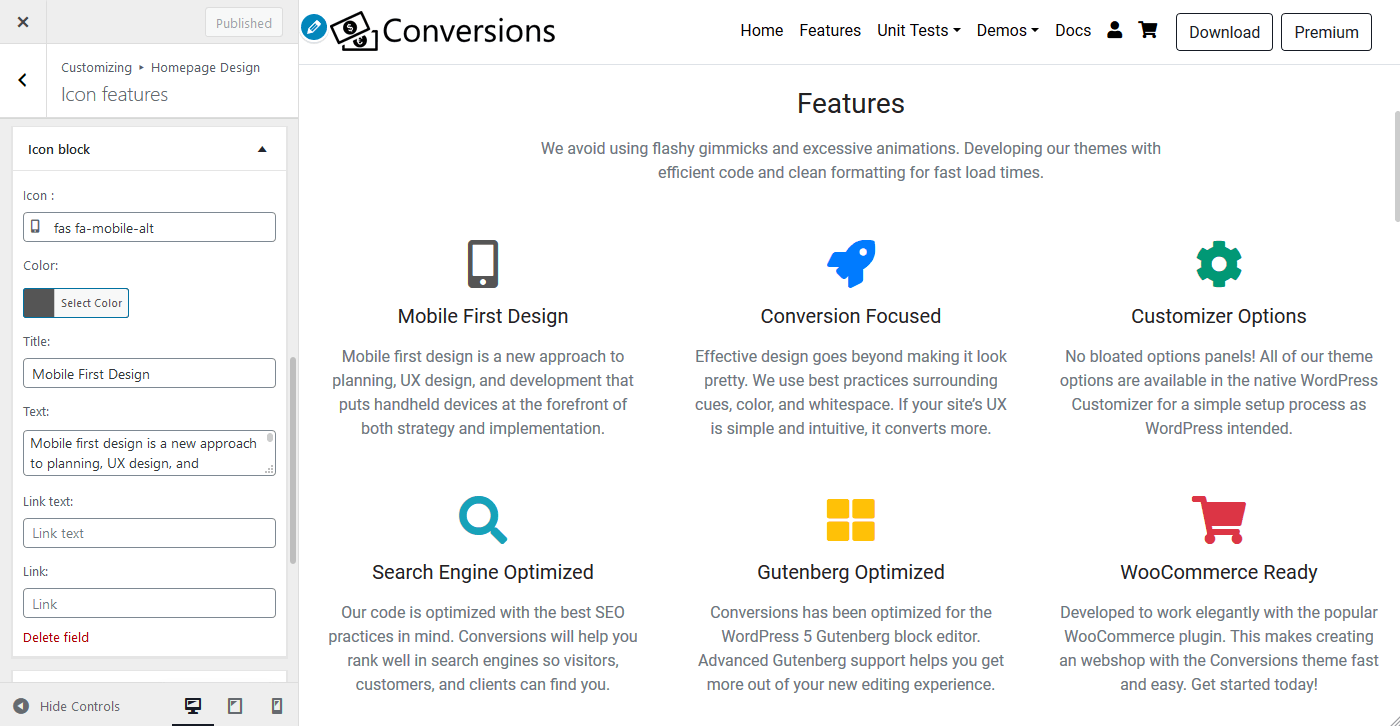
9. Icon Features

Option location: Customizer > Homepage Design > Icon Features
The Icon Feature section displays icon blocks with an array of options. Add any number of icon blocks, select how many to show per row, and sort them with a drag-and-drop UI. Choose from 1500+ Font Awesome icons with a built-in icon picker. This sections options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Icon blocks
- Icon
- Color
- Title
- Text
- Link
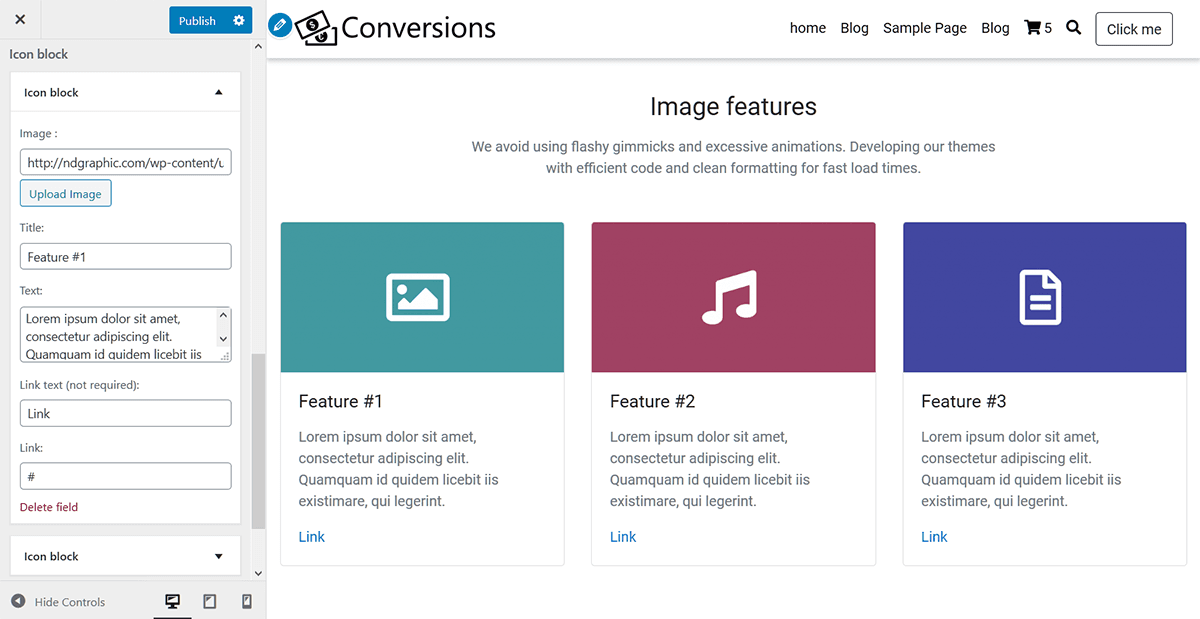
10. Image Features

Option location: Customizer > Homepage Design > Image Features
The Image Feature section displays image blocks with an array of options. Add any number of image blocks, select how many to show per row, and sort them with a drag-and-drop UI. This sections options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Image blocks
- Image
- Title
- Text
- Link
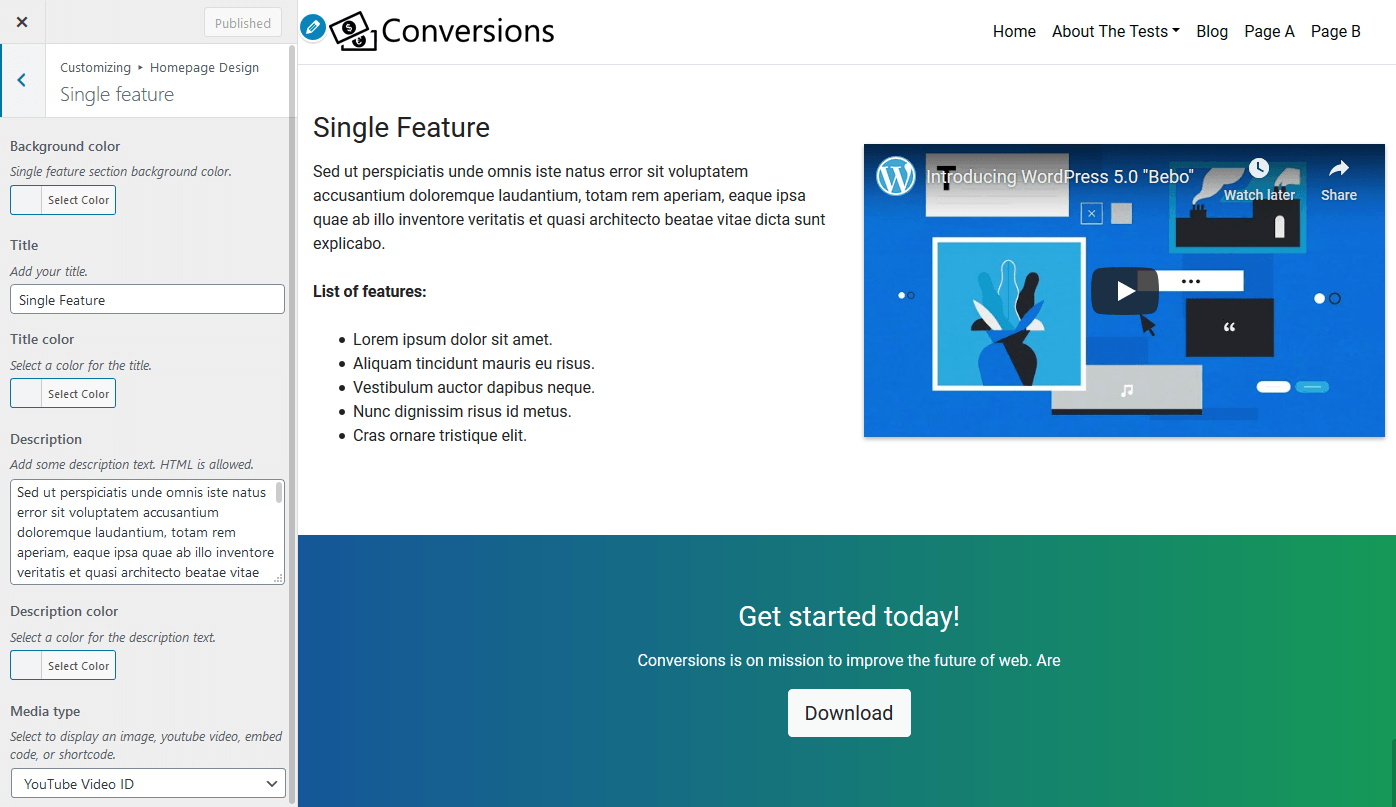
11. Single Feature

Option location: Customizer > Homepage Design > Single Feature
The Single Feature section allows to highlight one of your business’s or product features. You can add a title, description (HTML allowed), and accompany the text with various forms of media. This sections options include:
- Background color
- Title
- Title color
- Description
- Description color
- Media type
- Image
- YouTube Video ID
- Vimeo Video ID
- Shortcode
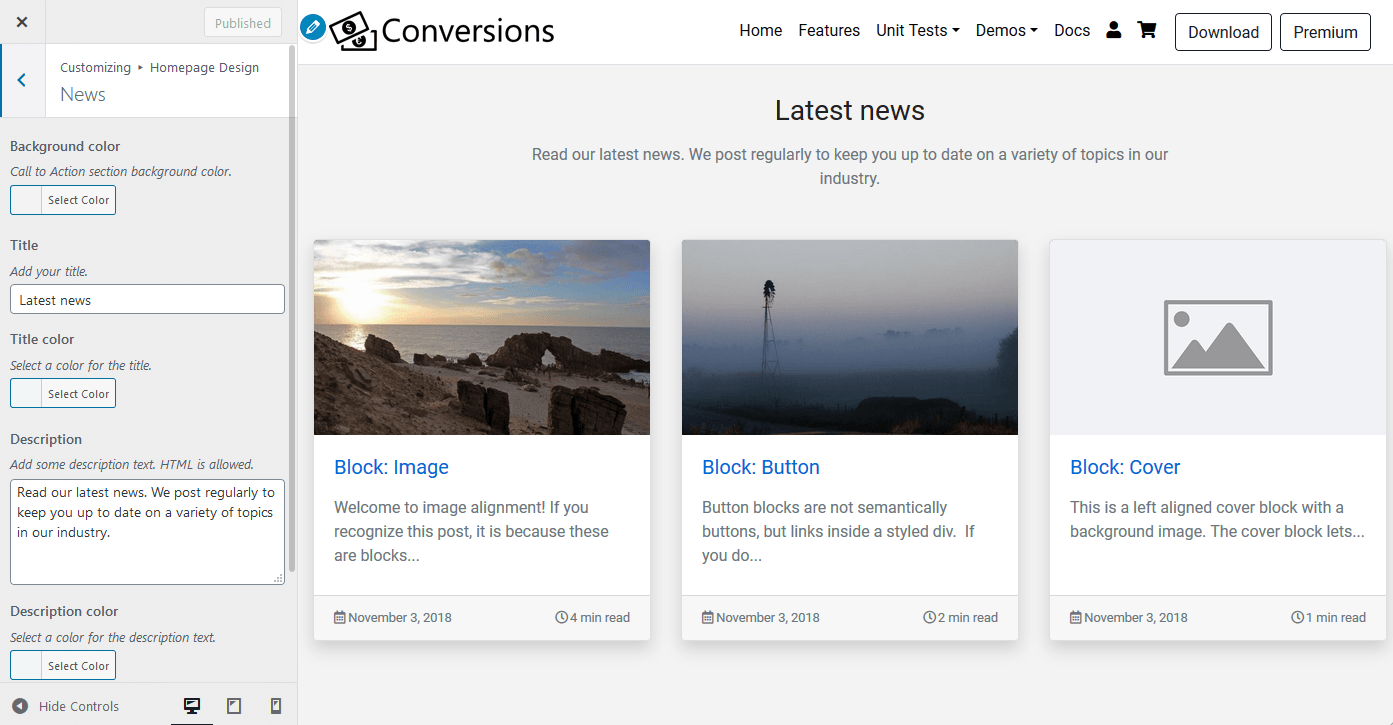
12. News

Option location: Customizer > Homepage Design > News
The News section shows up to 3 of your latest blog posts on the homepage. The customizer provides and array of options to help you customize the display. The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- # of posts to show on mobile
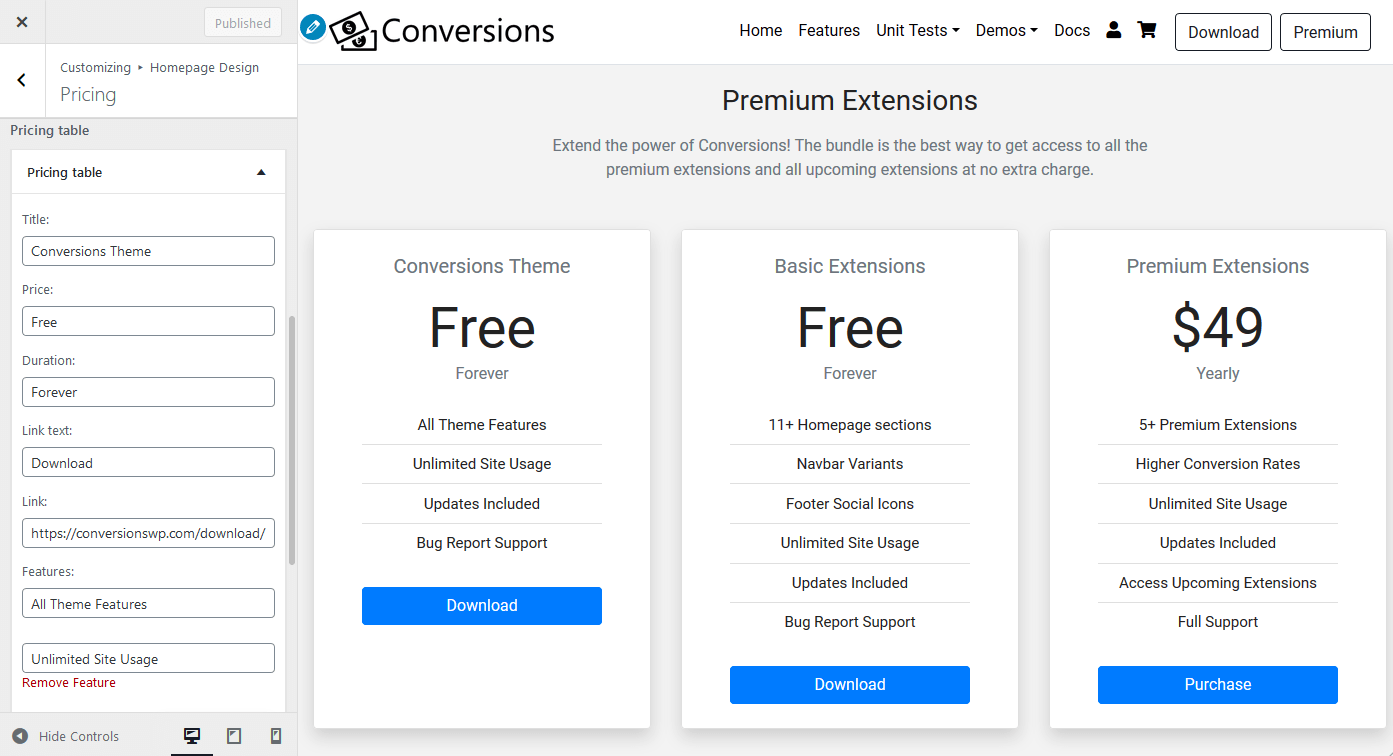
13. Pricing

Option location: Customizer > Homepage Design > Pricing
The Pricing section enables you to create responsive pricing tables the easy way. Quickly create different plans, add features, as well as many other options. The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Pricing table
- Title
- Price
- Duration
- Features
- Link
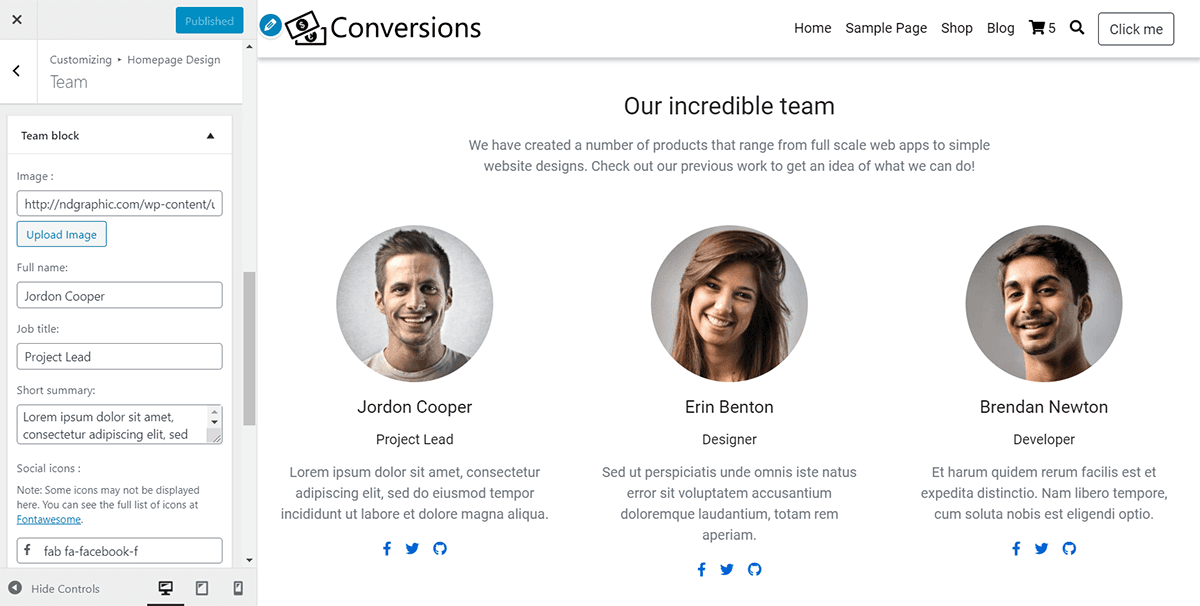
14. Team

Option location: Customizer > Homepage Design > Team
The Team section displays team blocks with an array of options. Add any number of team blocks, select how many to show per row, and sort them with a drag-and-drop UI. This sections options include:
- Background color
- Title
- Title color
- Description
- Description color
- Responsive
- Auto
- Manual
- Team blocks
- Image
- Full name
- Job title
- Short summary
- Social icons
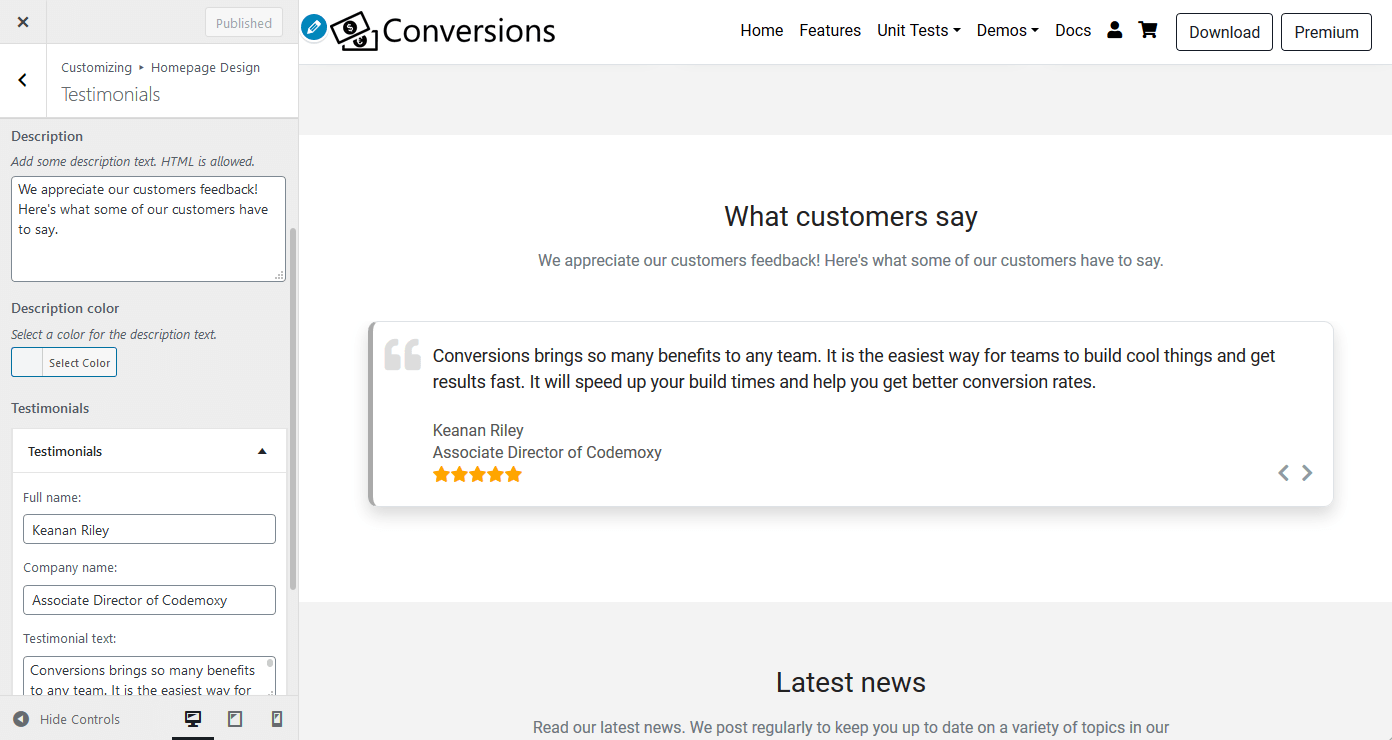
15. Testimonials

Option location: Customizer > Homepage Design > Testimonials
The Testimonial section provides a simple way to add and manage testimonials on your site. Testimonials are displayed in a responsive carousel slider. It’s swipe ready and fully accessible with arrow key navigation. Add as many testimonials as you want and drag and drop order arrange them. The available options include:
- Background color
- Title
- Title color
- Description
- Description color
- Testimonials
- Full name
- Company name
- Testimonial text
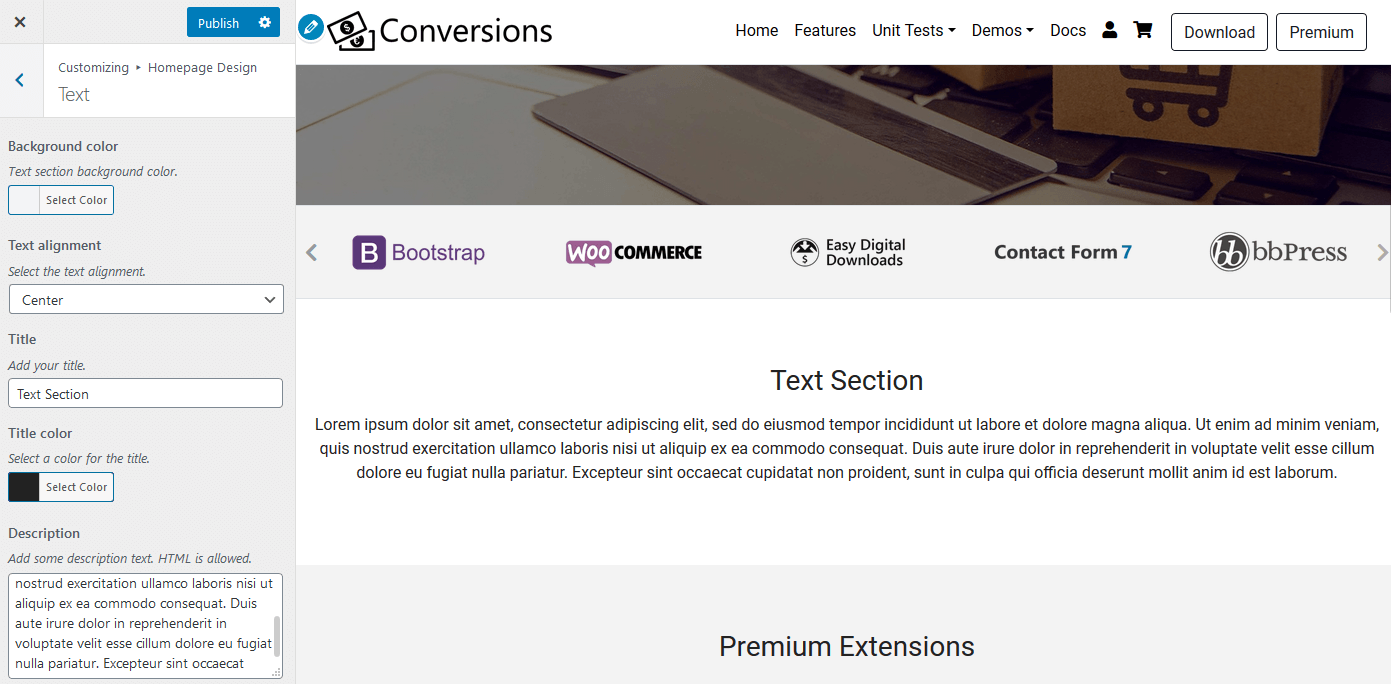
16. Text

Option location: Customizer > Homepage Design > Text
The Text section allows you to add simple text to your homepage. You can add a title and description (HTML is allowed). Additionally, you can also choose the text alignment and display colors. This sections options include:
- Background color
- Text alignment
- Left
- Center
- Right
- Title
- Title color
- Description
- Description color
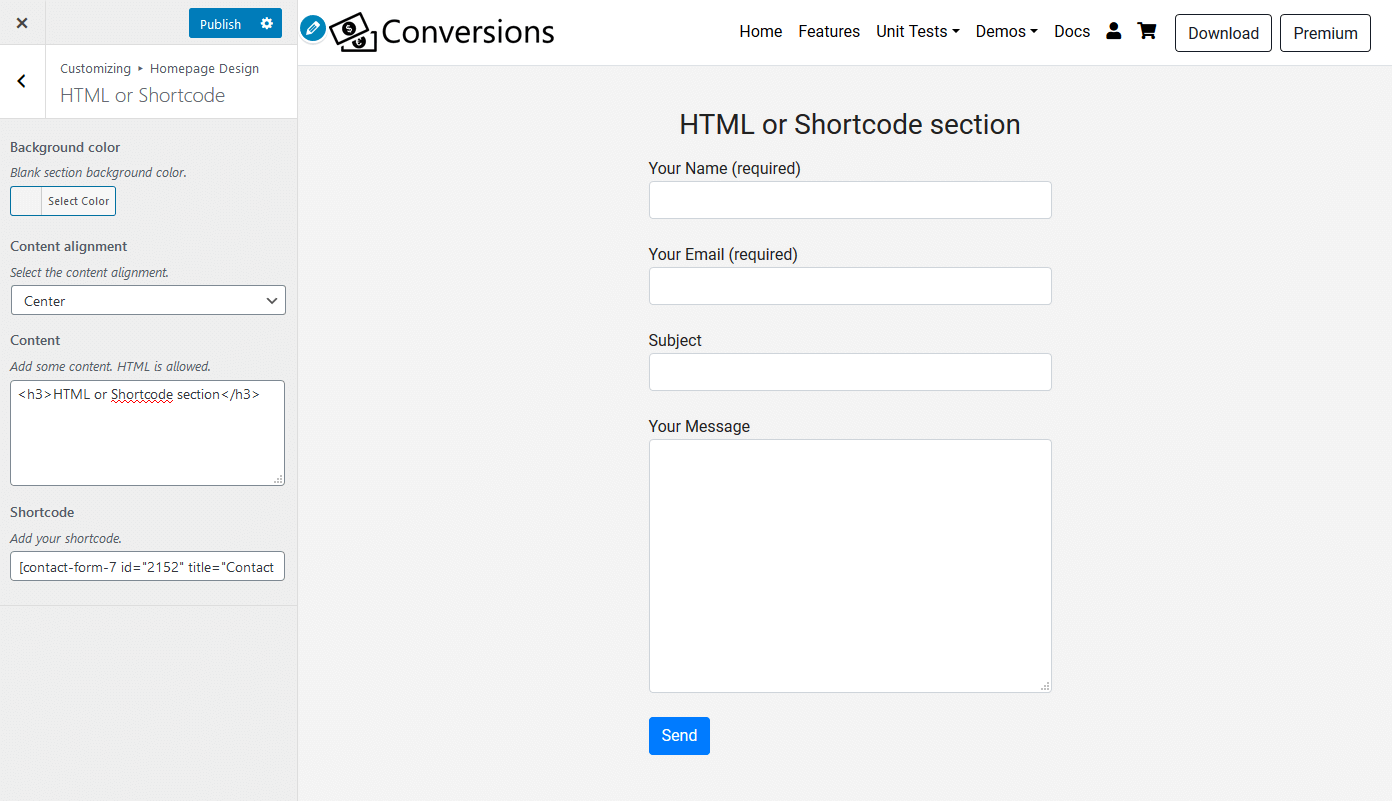
17. HTML or Shortcode

Option location: Customizer > Homepage Design > HTML or Shortcode
The HTML or Shortcode section allows you to add any content or shortcode you wish. HTML is allowed as well! The available options include:
- Background color
- Content alignment
- Content
- Shortcode